Archive for Maret 2013
Jumat, 15 Maret 2013
Hal mendasar yang perlu anda pelajari sebelum mampu menggambar bentuk-bentuk yang lebih kompleks adalah menguasai dengan baik teknik dasar menggambar bentuk-bentuk beraturan. Anime Studio 8 Pro menyediakan beberapa tool untuk menggambar bentuk-bentuk beraturan seperti Rectangle, Oval, Triangle, Star, Arrow dan Spiral. Berikut video pembelajaran singkat untuk anda!
Silahkan klik disini untuk mengunduh video.
Silahkan klik disini untuk mengunduh video.
Kamis, 07 Maret 2013
Salah satu faktor yang bisa menjadikan animasi kartun yang anda ciptakan tampak hidup adalah ekspresi wajah. Berikut saya ingin mengajak anda belajar menggambar beberapa ekspresi wajah kartun. Klik gambar dibawah untuk menyaksikan video tutorialnya.
Berikut adalah gambar beberapa ekspresi wajah gambar kartun, dan pada tulisan kali ini saya akan ajarkan bagaimana cara menggambar ekspresi wajah kartu yang pertama (lihat gambar di sudut kiri-atas).
Prasyarat tutorial ini adalah anda harus sudah menguasai dengan baik mengenai penggunaan alat-alat gambar dan alat-alat penyunting serta teknik penyuntingan shape seperti yang sudah pernah saya uraikan dalam tulisan-tulisan saya sebelumnya.
Selamat mencoba!
Berikut adalah gambar beberapa ekspresi wajah gambar kartun, dan pada tulisan kali ini saya akan ajarkan bagaimana cara menggambar ekspresi wajah kartu yang pertama (lihat gambar di sudut kiri-atas).
Prasyarat tutorial ini adalah anda harus sudah menguasai dengan baik mengenai penggunaan alat-alat gambar dan alat-alat penyunting serta teknik penyuntingan shape seperti yang sudah pernah saya uraikan dalam tulisan-tulisan saya sebelumnya.
Selamat mencoba!
Selasa, 05 Maret 2013
Membuat animasi mata berkedip secara berkala didalam Anime Studio 8 ternyata tidak sulit. Kita bisa memanfaatkan Cycle dalam hal ini. Sebenarnya Cycle tidak hanya dipakai untuk animasi mata berkedip saja, melainkan animasi-animasi lainnya yang berjalan secara kontinyu. Misalnya awan berarak terus-menerus atau gerak pada permukaan air. Pada kesempatan ini saya akan mencoba menerapkan Cycle untuk animasi berkedip pada mata.
Anda harus sudah menguasai dengan teknik menggambar dan menyunting obyek. Jika belum, silahkan baca tulisan saya mengenai hal tersebut disini.
Kita siapkan gambar bola matanya terlebih dahulu. Bola mata dibentuk dari tiga buah obyek oval, yaitu oval 1, oval 2 dan oval 3.
kemudian kita siapkan gambar kelopak matanya sebagai berikut. Dalam hal ini kelopak mata saya beri warna putih.
Drag point bawah kearah awah untuk menghasilkan kelopak mata terbuka.
Tambahkan beberapa point lainnya untuk mempermudah pembentuk kelopak mata terbuka secara sempurna. Lihat gambar dibawah, point-point yang saya tambahkan adalah point-point bertanda merah.
Dengan memakai Curvature, runcingkan bagian kurva pada point yang ditunjukkan dalam gambar dibawah.
Dengan melakukan translasi terhadap point-point tertentu, lakukan penyempurnaan bentuk kelopak mata yang sedang terbuka sehingga diperoleh gambar seperti berikut.
Buatlah duplikat dari layer diatas, dan beri nama misalnya Seperempat. Kemudian, sunting bentuk kelopak mata menjadi menutup seperempat bagian.
Buatlah duplikat dari layer Seperempat ini, dan namai misalnya Setengah. Kemudian sunting bentuk kelopak mata sehingga menutup setengah bagian.
Buatlah duplikat layer Setengah, dan namai misalnya Tigaperempat. kemudian sunting bentuk kelopak mata sehingga menutup tigaperempat bagian.
Terakhir, buatlah duplikat layer Tigaperempat dan namai misalnya Tertutup. Kemudian sunting bentuk kelopak mata sehingga menjadi menutup penuh.
Drag layer Terbuka, dan masukkan ke layer Kedip Kanan. Dengan cara yang sama, masukkan layer Seperempat, Setengah, Tigaperempat dan Tertutup kedalam layer Kedip Kanan.
Sekarang cobalah mainkan animasi, bagaimanakah hasil yang anda peroleh?
Anda harus sudah menguasai dengan teknik menggambar dan menyunting obyek. Jika belum, silahkan baca tulisan saya mengenai hal tersebut disini.
Membentuk Gambar Bola Mata
Kita siapkan gambar bola matanya terlebih dahulu. Bola mata dibentuk dari tiga buah obyek oval, yaitu oval 1, oval 2 dan oval 3.
kemudian kita siapkan gambar kelopak matanya sebagai berikut. Dalam hal ini kelopak mata saya beri warna putih.
Drag point bawah kearah awah untuk menghasilkan kelopak mata terbuka.
Tambahkan beberapa point lainnya untuk mempermudah pembentuk kelopak mata terbuka secara sempurna. Lihat gambar dibawah, point-point yang saya tambahkan adalah point-point bertanda merah.
Dengan memakai Curvature, runcingkan bagian kurva pada point yang ditunjukkan dalam gambar dibawah.
Dengan melakukan translasi terhadap point-point tertentu, lakukan penyempurnaan bentuk kelopak mata yang sedang terbuka sehingga diperoleh gambar seperti berikut.
Membentuk Gambar Kelopak-Kelopak Mata Ketika Berkedip
Terlebih dahulu ubahlah nama Layer 1 menjadi misalnya Mata Terbuka. Layer 1 merupakan tempat dimana kita menggambar kelopak mata dalam posisi terbuka.Buatlah duplikat dari layer diatas, dan beri nama misalnya Seperempat. Kemudian, sunting bentuk kelopak mata menjadi menutup seperempat bagian.
Buatlah duplikat dari layer Seperempat ini, dan namai misalnya Setengah. Kemudian sunting bentuk kelopak mata sehingga menutup setengah bagian.
Buatlah duplikat layer Setengah, dan namai misalnya Tigaperempat. kemudian sunting bentuk kelopak mata sehingga menutup tigaperempat bagian.
Terakhir, buatlah duplikat layer Tigaperempat dan namai misalnya Tertutup. Kemudian sunting bentuk kelopak mata sehingga menjadi menutup penuh.
Menciptakan Layer Switch
Layer switch diperlukan untuk membuat peralihan gambar posisi kelopak mata sehingga didapat kesan atau animasi mata berkedip. Klik ikon New Layer, dan pilih Switch. Namai layer tersebut misalnya Kedip Kanan.Drag layer Terbuka, dan masukkan ke layer Kedip Kanan. Dengan cara yang sama, masukkan layer Seperempat, Setengah, Tigaperempat dan Tertutup kedalam layer Kedip Kanan.
Menyusun Adegan Mata Berkedip
- Pastikan pointer frame menunjuk ke Frame 0 (lihat timeline). Klik-kanan layer Kedip Kanan, dan pilih Tertbuka. Ini adalah menentukan keadaan awal mata, yaitu kelopak sedang terbuka.
- Klik Frame 30, klik-kanan layer Kedip Mata dan kemudian pilih Seperempat.
- Klik Frame 31, klik-kanan layer Kedip Mata, dan kemudian pilih Setengah.
- Klik Frame 32, klik-kanan layer Kedip Mata, dan kemudian pilih Tigaperempat.
- Klik Frame 33, klik-kanan layer Kedip Mata, dan kemudian pilih Tertutup.
Membuat Siklus Adegan
- Klik-kanan keyframe 33, dan pilih Cycle....
- Pilih opsi Absolute, dan pastikan Value berisi nilai 1, dan kemudian klik OK.
Pilihan Absolute berarti siklus kembali berulang pada nomor keyframe sesuai yang tertera pada Value secara absolut.
Sekarang cobalah mainkan animasi, bagaimanakah hasil yang anda peroleh?
Minggu, 03 Maret 2013
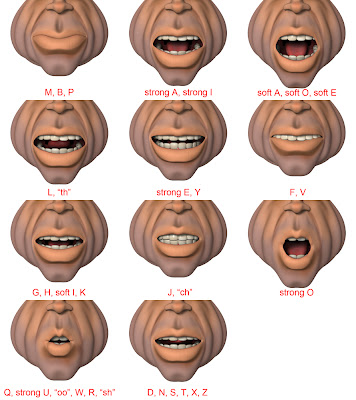
Anda tentu sudah menguasai dengan baik teknik animasi sederhana yang telah saya ajarkan pada tulisan saya sebelumnya, bukan? Jika belum, silahkan pelajari dulu disini. Dalam pembuatan animasi kali ini, saya akan gunakan beberapa gambar bentuk mulut sebagai berikut (silahkan klik gambar untuk mengunduhnya):
Sedangkan untuk suaranya, saya gunakan file audio rekaman sendiri. Silahkan klik disini untuk mengunduhnya. Nah, sekarang mari kita mulai!
Dengan cara yang sama seperti diatas, lanjutkan penyusunan keyframe sebagai berikut:
Akhirnya, anda sekarang bisa mencoba memainkan animasi yang telah anda buat!
Sedangkan untuk suaranya, saya gunakan file audio rekaman sendiri. Silahkan klik disini untuk mengunduhnya. Nah, sekarang mari kita mulai!
- Buatlah layer image baru untuk setiap gambar diatas, sehingga diperoleh 11 layer image.
- Buatlah layer switch baru, misalnya beri nama "MULUT".
- Masukkan semua layer image kedalam image switch
- Buatlah layer audio dengan memakai file test.wav (yakni file audio yang telah saya sediakan diatas)
- Sekarang anda siap menyusun adegan!
Menyusun Keyframe dalam Timeline
Sebelum suara terdengar, posisi mulut adalah diam. Untuk ini anda bisa gunakan gambar MBP.gif. Sisipkan kunci-frame (keyframe) untuk gambar MBP.gif pada Frame 0 dengan cara berikut:- Perhatikan Timeline dan pastikan posisi saat ini adalah Frame 0.
- Klik-kanan layer switch MULUT, dan pilih layer MBP.gif
Dengan cara yang sama seperti diatas, lanjutkan penyusunan keyframe sebagai berikut:
- Klik Frame 15, lalu pilih layer DNSTXZ.gif
- Klik Frame 26, lalu pilih layer J ch.gif
- Klik Frame 42, lalu pilih layer STRONG AI.gif
- Klik Frame 58, lalu pilih layer GHK SOFT I.gif
- Klik Frame 72, lalu pilih layer QRW STRONG U oo sh.gif
- Klik Frame 89, lalu pilih layer STRONG EY.gif
- Klik Frame 103, lalu pilih layer STRONG O.gif
- Klik Frame 120, lalu pilih layer J ch.gif
- Klik Frame 125, lalu pilih layer DNSTXZ.gif
- Klik Frame 139, lalu pilih layer J ch.gif
- Klik Frame 142, lalu pilih layer STRONG O.gif
- Klik Frame 148, lalu pilih layer MBP.gif
- Klik Frame 150, lalu pilih layer STRONG AI.gif
- Klik Frame 160, lalu pilih layer MBP.gif
Akhirnya, anda sekarang bisa mencoba memainkan animasi yang telah anda buat!
Sabtu, 02 Maret 2013
Namun, ketika anda menggambar sebuah bentuk kurva tertutup maka biasanya akan berubah secara otomatis menjadi sebuah Shape. Ditandai dengan diterapkannya fill dan stroke pada bentuk itu. Berikut beberapa cara penyuntingan sederhana terhadap shape.
Select Shape (Q)
Merupakan alat penyunting yang dapat dipakai untuk memilih sebuah Shape. Sebuah shape terpilih dapat disunting warnanya, baik bagian dalam (fill) maupun garis luarnya (stroke).Penggunaan:
- Klik ikon Select Shape (atau tekan Q)
- Klik shape yang dimaksud.
- Untuk mengganti warna bagian dalam (fill color), klik salah satu warna pada panel Style.
- Untuk mengganti warna garis luar (stroke color), tahan ALT, dan kemudian klik salah satu warna yang tersedia pada panel Style.
Create Shape (U)
Digunakan untuk menciptakan sebuah shape dari wireframe atau segmen garis obyek yang sedang dipilih.Penggunaan:
- Klik ikon Create Shape (atau tekan U)
- Klik segmen garis atau wireframe obyek yang akan dijadikan shape.
- Klik tombol Create Shape.
Hasil sebelum dan sesudah pembuatan shape akan tampak seperti berikut:
Delete Shape
Berguna untuk melakukan penghapusan sebuah shape. Penggunaannya sangat mudah, cukup klik ikon Delete Shape dan kemudian klik shape yang ingin dihapus.Shape yang telah dihapus akan berupa segmen atau wireframe kembali, seperti diperlihatkan pada gambar berikut.
Line Width (W)
Berguna untuk mengatur ketebalan garis pada titik shape yang sedang dipilih.Untuk penggunaan, klik ikon Line Width (atau tekan W), dan kemudian drag titik yang dimaksud pada shape. Drag ke arah kiri akan mempertipis garis, sebaliknya drag ke arah kanan akan mempertebal garis.
Berikut contoh hasil yang didapat:
Nah, cukup dengan memakai alat-alat yang sudah saya jelaskan diatas kini anda bisa berkreasi menggambar karakter atau obyek-obyek lainnya. Sebagai latihan, anda bisa belajar membuat gambar ekspresi wajah kartun dsb.
Jumat, 01 Maret 2013
Alat Menggambar (Drawing Tool)
Draw Shape (E)
Dapat digunakan untuk menggambar bentuk-bentuk dasar segiempat, oval, segitiga, bintang, anak-panah serta spiral. Selanjutnya, bentuk-bentuk dasar tersebut dapat disunting sehingga diperoleh bentuk baru yang diinginkan.- Tahan SHIFT untuk mendapatkan bentuk dengan sisi-sisi sama panjang.
- Tahan ALT untuk menggambar bentuk dari titik pusatnya.
Freehand (F)
Dipakai untuk menggambar bentuk bebas, seperti ketika menggambar menggunakan pensil.- Auto-weld - jika goresan garis memotong garis lain maka titik potong antara keduanya dapat dilebut menjadi satu pada titik potongnya secara otomatis.
- Auto-fill - bangun yang terbentuk akan diisi dengan warna tertentu secara otomatis sesuai warna isian (fill) yang berlaku pada saat itu.
- Auto-stroke - goresan-goresan garis diubah secara otomatis menjadi garis luar obyek (stroke), dengan warna yang berlaku pada saat itu.
- Auto close - menghubungkan titik awal dan titik akhir secara otomatis sehingga terbentuk kurva tertutup.
Add Points (A)
Dipakai untuk menggambar bentuk-bentuk tertentu dengan cara menambahkan titik-titik gambar. Antara titik sebelumnya dengan titik gambar berikutnya akan membentuk suatu segmen garis gambar. Secara default bentuk segmen garis gambar adalah berupa garis lengkung.- Sharp corners - menggambar bentuk dengan segmen-segmen garis lurus/lancip.
- Tahan CTRL untuk menggambar segmen garis lurus/lancip.
Insert Text
Untuk menyisipkan bentuk berupa teks. Teks disini dianggap sebagai gambar.Alat Penyunting (Editing Tool)
Select Points (G)
Digunakan untuk memilih obyek atau titik-titik obyek. Obyek atau titik obyek harus dipilih terlebih dahulu untuk dapat disunting.- Untuk memilih satu titik obyek, klik ikon Select Points, dan setelah itu klik titik obyek yang dimaksud. Titik terpilih ditandai merah.
- Untuk memilih lebih dari satu titik, pilih satu titik terlebih dahulu, tahan SHIFT, dan kemudian klik titik-titik lainnya. Semua titik yang dipilih ditandai merah.
- Untuk memilih seluruh titik yang dimiliki oleh sebuah obyek, klik tepat pada garis obyek atau klik didalam obyek.
- Untuk mendefinisikan area pemilihan, drag dari satu posisi ke kosisi lain sehingga seluruh atau sebagian obyek tercakup dalam area yang diperlihatkan.
- Untuk mendefinisikan area pemilihan memakai mode lasso, aktifkan Lasso Mode terlebih dahulu, dan setelah itu drag melingkari seluruh atau sebagian obyek.
Translate Points (T)
Berguna untuk menggeser posisi obyek atau titik obyek. Untuk menggeser sebuah obyek seluruhnya, pilih obyek itu terlebih dahulu, klik ikon Translate Points, dan kemudian drag ke posisi baru.Untuk menggeser posisi satu atau beberapa titik pada sebuah obyek, pilih terlebih dahulu titik-titik yang dimaksud, klik ikon Translate Points, dan kemudian drag ke posisi baru. Ingat! menggeser titik-titik obyek akan mengubah bentuk obyek.
Scale Points (S)
Berguna untuk memperbesar atau memperkecil ukuran obyek.Untuk menskala obyek, pilih terlebih dahulu obyek yang dimaksud, klik ikon Scale Points, maka bounding box untuk mengatur skala obyek akan diperlihatkan.
- Drag node-sudut untuk menskala obyek secara proporsional, yaitu merubah ukuran obyek dengan tetap menjaga bentuk obyek.
- Drag node-sisi untuk menskala obyek secara tidak proporsional. Jika ini pilihannya maka obyek bisa jadi tampak lebih kurus atau gemuk dari bentuk semula.
Rotate Points (R)
Berguna untuk memutar obyek berdasarkan titik pusatnya. Klik ikon Rotate Points (atau tekan R), klik obyek, dan kemudian drag secara memutar sesuai sudut putar yang dikehendaki.- Untuk mendapatkan sudut putar secara eksak (misalnya 45, 90, 135 dst.), tahan SHIFT selama melakukan drag.
Curvature (C)
Digunakan untuk mengatur lengkungan pada titik obyek, apakah akan menjadi bersudut lancip ataukah bersudut tumpul.- Klik ikon Curvature (atau tekan C), klik satu titik dan drag satu titik obyek ke arah kiri atau kanan, sesuai bentuk lengkungan yang diinginkan.
Delete Edge (D)
Berguna untuk melakukan penghapusan salah satu sisi obyek. Klik menu Edit, lalu pilih Select None untuk memastikan bahwa tidak ada obyek apapun yang terpilih pada saat itu. Klik ikon Delete Edge (atau tekan D), dan kemudian klik sisi obyek yang hendak dihapus.Magnet (X)
Berguna untuk mempengaruhi titik-titik tertentu pada obyek denga suatu "gaya magnet" sehingga didapat bentuk baru obyek.- Klik ikon Magnet (atau tekan X).
- Tahan ALT, dan kemudian drag untuk mendapatkan ukuran magnet sesuai kebutuhan.
- Drag titik obyek didalam radius cakupan pengaruh magnetik
Itulah beberapa alat menggambar dan menyunting obyek. Kini anda bisa mencobanya sendiri untuk memulai menghasilkan sebuah gambar.
Bagi anda pemula yang baru akan belajar Anime Studio 8 Pro, latihan membuat animasi sederhana ini patut dicoba. Inilah contoh hasil akhir dari animasi yang akan kita buat sekarang ini:
Apakah sebenarnya layer ini? Layer dapat dikatakan sebagai bidang transparan yang melapisi Stage. Jadi, ketika anda menggambar pada Stage atau meletakkan sebuah obyek pada Stage maka sebenarnya gambar atau obyek itu terletak pada layer yang sedang aktif saat itu. Kita dapat memakai banyak layer untuk mengorganisasi obyek-obyek dalam proyek animasi kita.
Berikut langkah-langkahnya:
Layer Switch adalah sebuah layer yang bisa kita gunakan untuk melakukan peralihan dari satu layer ke layer lainnya. Jadi, intinya kita akan menayangkan layer image pertama hingga layer image kelima secara berurutan dalam interval tertentu sehingga diperoleh suatu kesan animasi.
Hasilnya akan tampak seperti ini:
Lanjutkan pengaturan adegan pada Timeline sebagai berikut:
Jika animasi yang diperlihatkan pada stage sudah sebagaimana mestinya, berarti proyek animasi sederhana anda berhasil!
Penggunaan Layer
Didalam Anime Studio terdapat beberapa jenis layer. Hal itu dapat anda lihat pada panel Layer. Cobalah klik ikon New Layer, maka daftar jenis layer akan terlihat dalam daftar.Apakah sebenarnya layer ini? Layer dapat dikatakan sebagai bidang transparan yang melapisi Stage. Jadi, ketika anda menggambar pada Stage atau meletakkan sebuah obyek pada Stage maka sebenarnya gambar atau obyek itu terletak pada layer yang sedang aktif saat itu. Kita dapat memakai banyak layer untuk mengorganisasi obyek-obyek dalam proyek animasi kita.
Menyisipkan Image Kedalam Stage
Menyisipkan image kedalam Stage dapat dilakukan dengan memakai layer image. Untuk keperluan latihan ini, kita akan gunakan lima buah file image seperti terlihat dibawah. Silahkan klik image dibawah terlebih dahulu untuk mengunduh file-file image yang diperlukan. Anda akan dapatkan lima buah file, yaitu 1.gif, 2.gif, 3.gif, 4.gif dan 5.gif.Berikut langkah-langkahnya:
- Pada panel layer, klik ikon New Layer
- Pilih Image (kita akan membuat sebuah layer berisi gambar-gambar)
- Pilih file 1.gif, maka akan terbentuk layer baru yang berisi gambar 1.gif
- Ulangi langkah (1) hingga (3) untuk file-file gambar lainnya
Layer Switch
Layer Switch adalah sebuah layer yang bisa kita gunakan untuk melakukan peralihan dari satu layer ke layer lainnya. Jadi, intinya kita akan menayangkan layer image pertama hingga layer image kelima secara berurutan dalam interval tertentu sehingga diperoleh suatu kesan animasi.
- Klik ikon New Layer, dan pilih Switch
- Ketik "Hitung Jari" lalu ENTER untuk nama bagi layer switch tersebut
Memasukkan Layer Lain kedalam Layer Switch
- Drag layer 1.gif ke layer Hitung Jari hingga layer Hitung Jari tersorot merah
- Sekarang layer 1.gif sudah masuk kedalam layer Hitung Jari
- Lakukan hal yang sama untuk layer-layer gambar lainnya
Hasilnya akan tampak seperti ini:
Penggunaan Timeline
Timeline berisi frame-frame, dan setiap frame bisa berisi adegan tertentu. Fungsi dari Timeline bisa dikatakan sebagai pengatur adegan. Untuk mengatur sebuah adegan, kita perlu meletakkan sebuah kunci-frame (keyframe) pada Timeline, dan kemudian menentunkan adegan apa yang harus dimainkan.- Pastikan Timeline sedang menunjuk ke frame 0 saat ini.
- Klik-kanan layer switch Hitung Jari, dan pilih layer 1.gif
Lanjutkan pengaturan adegan pada Timeline sebagai berikut:
- Klik frame 6 pada timeline
- Klik-kanan layer switch Hitung Jari, dan pilih layer 2.gif
- Klik frame 12 pada timeline
- Klik-kanan layer switch Hitung Jari, dan pilih layer 3.gif
- Klik frame 18 pada timeline
- Klik-kanan layer switch Hitung Jari, dan pilih layer 4.gif
- Klik frame 24 pada timeline
- Klik-kanan layer switch Hitung Jari, dan pilih layer 5.gif
Memainkan Animasi
Pada contoh diatas, animasi hanya berlangsung hingga frame 24 saja, oleh karena itu kita batasi saja dari frame 0 hingga frame 30 yang akan dimainkan.- Ganti nilai frame 240 menjadi 30
- Pada panel layer, pastikan pilihan pada layer switch Hitung Jari
- Klik tombol Rewind
- Klik tombol Play untuk mencoba memainkan animasi, dan gunakan tombol Stop untuk menghentikannya kembali
Jika animasi yang diperlihatkan pada stage sudah sebagaimana mestinya, berarti proyek animasi sederhana anda berhasil!













































.jpg)